EIN RAUM
VOLLER GLÜCK
INTERFACE DESIGN
THEMA
Während der außergewöhnlichen Zeit mit Corona und den Ausgangsbeschränkungen, stellte ich mir die Frage, was eigentlich zu unserem Glück beiträgt. Sind es die Freunde, der Sport, die Freiheit, auf der ganzen Welt reisen zu können oder einfach nur der gewohnte Alltagsrhythmus? Im Designprojekt Interfacedesign bin ich dieser Frage nachgegangen.
Was bedeutet eigentlich Glück?

KONZEPT
Das grundlegende Konzept bestand darin, Daten rund ums Glück in einer subjektiven Art und Weise wiederzugeben. Vor allem der gestalterische Aspekt sollte im Vordergrund stehen und das Interface sollte Spaß machen, um in diese Thematik einzutauchen.
Schließlich entschied ich mich dafür, "Glück" auf einer Website darzustellen.
Die Website sollte in 3 Teile aufgebaut sein:
1. Informierender Teil rund ums Glück
2. Integrierter Umfrageteil für den Besucher
3. Statistik der Glücksantworten

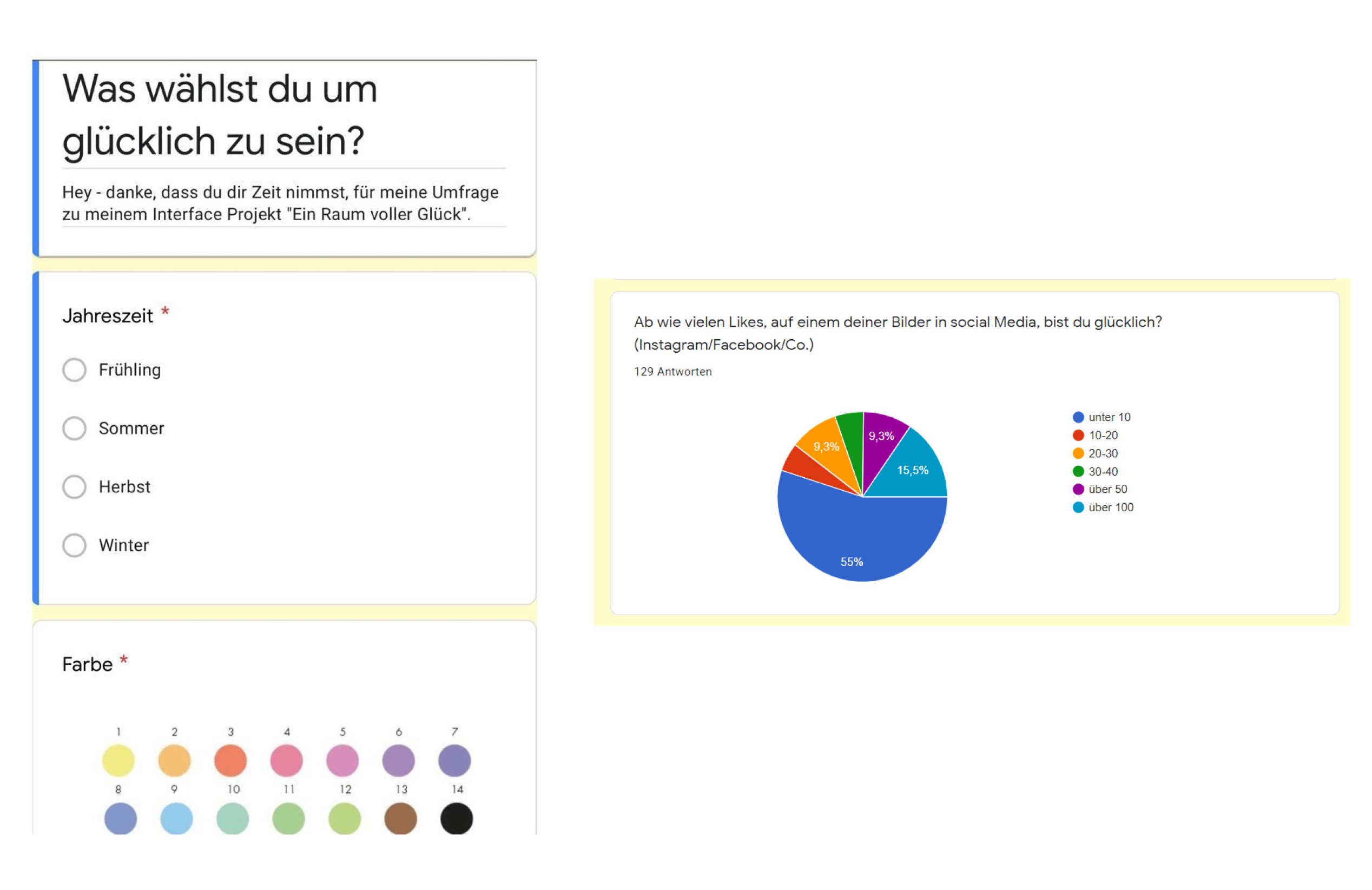
Meine Datengrundlage sollte ein Google Doc werden, das ich mit Fragen rund ums Glück fülle.
Es sollte das Thema in verschiedenen Aspekten und vor allem den fünf Sinnen beleuchten:
Wie sieht Glück aus? Wie schmeckt es? Wie riecht es? Erfreulicherweise nahmen 129 Menschen bei der Umfrage teil, was diese im repräsentativen Aspekt stärkte.
MOODS
Nachdem ich die Daten gesammelt hatte, überlegte ich mir, wie ich diese visuell aufbereiten konnte.
Das Interface sollte das Thema Glück
lebendig und farbenfroh darstellen. Es sollte Spaß machen, sich durch die Website zu klicken. Glück in Form von: Buntheit, immer in Bewegung, Aufgreifen der 5 Sinne, glänzend, pulsierend...

Doch nicht nur die Farbigkeit sollte kontinuierlich sein, sondern auch ein Formelement,
das einen roten Faden durch das verspielte Thema zieht: Der Kreis.
Als ich anhand der Umfrageergebnisse sah, dass 54,3% der Personen angaben, sie würden als Glücksform den Kreis wählen, wurde ich mit meinem Kreiskonzept bestätigt.
Die Animationen, welche ich in meine Website einbauen wollte, sollten auf der Kreisform basieren.

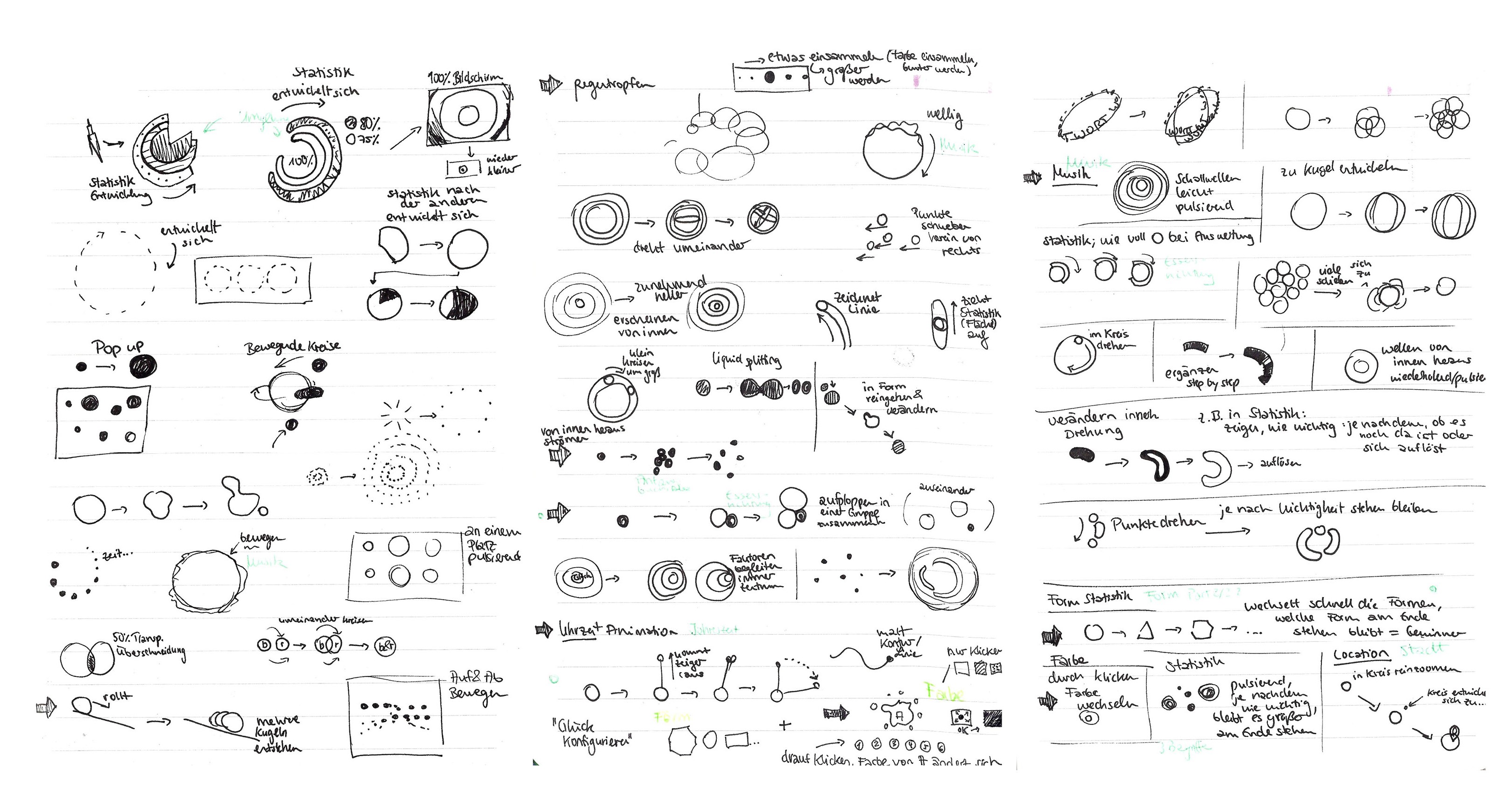
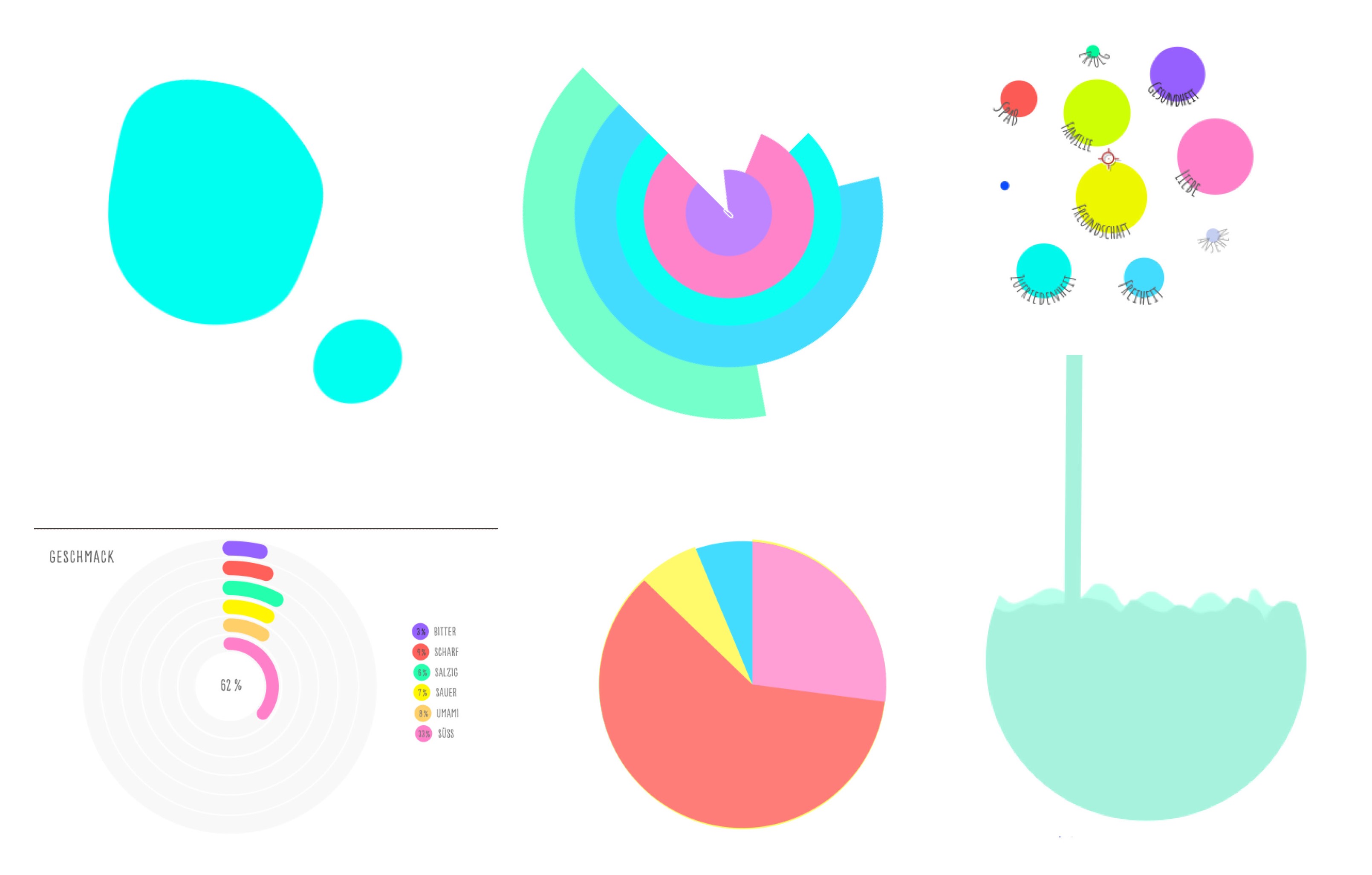
ANIMATIONEN
Im Statistikteil sollte jedes Umfrageergebnis in einer Animation visualisiert werden.
Dafür skizzierte ich zunächst mögliche Animationen.

Um die Vielfalt der Glücksthematik darzustellen, sollten die Animationen möglicht unterschiedlich sein.
Alle sollten leuchtende, strahlende Farbigkeit tragen.

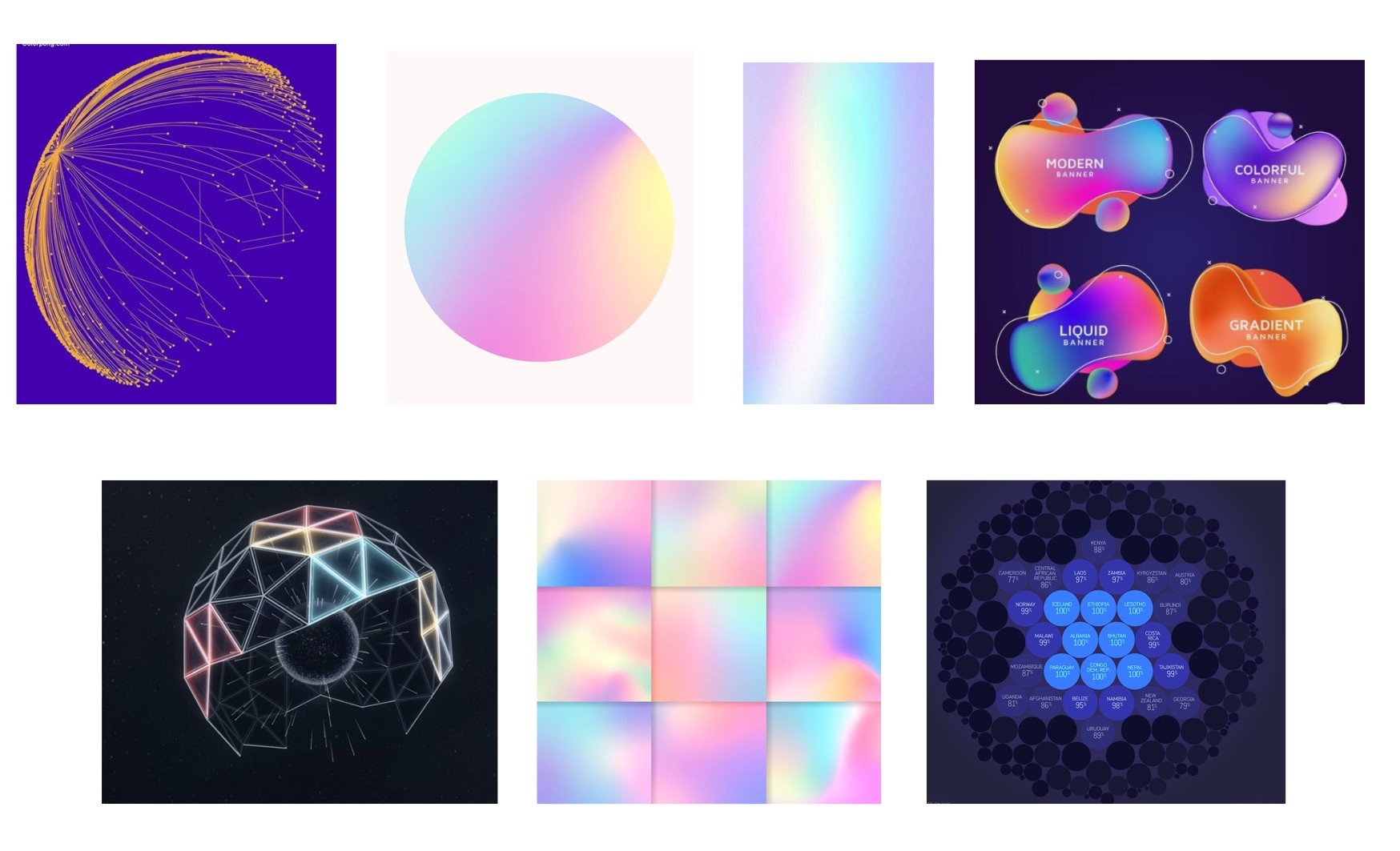
HOLOGRAPHIC
Um die Subjektivität von Glück darzustellen, legte sich vor allem der Fokus auf die Gestaltung.
Das Aufgreifen der 5 Sinne sollten sich sowohl in der Farbigkeit, als auch in der Bewegung äußern.
Deshalb sollte bereits die Startseite der Website durch eine holografische Animation einladend wirken.

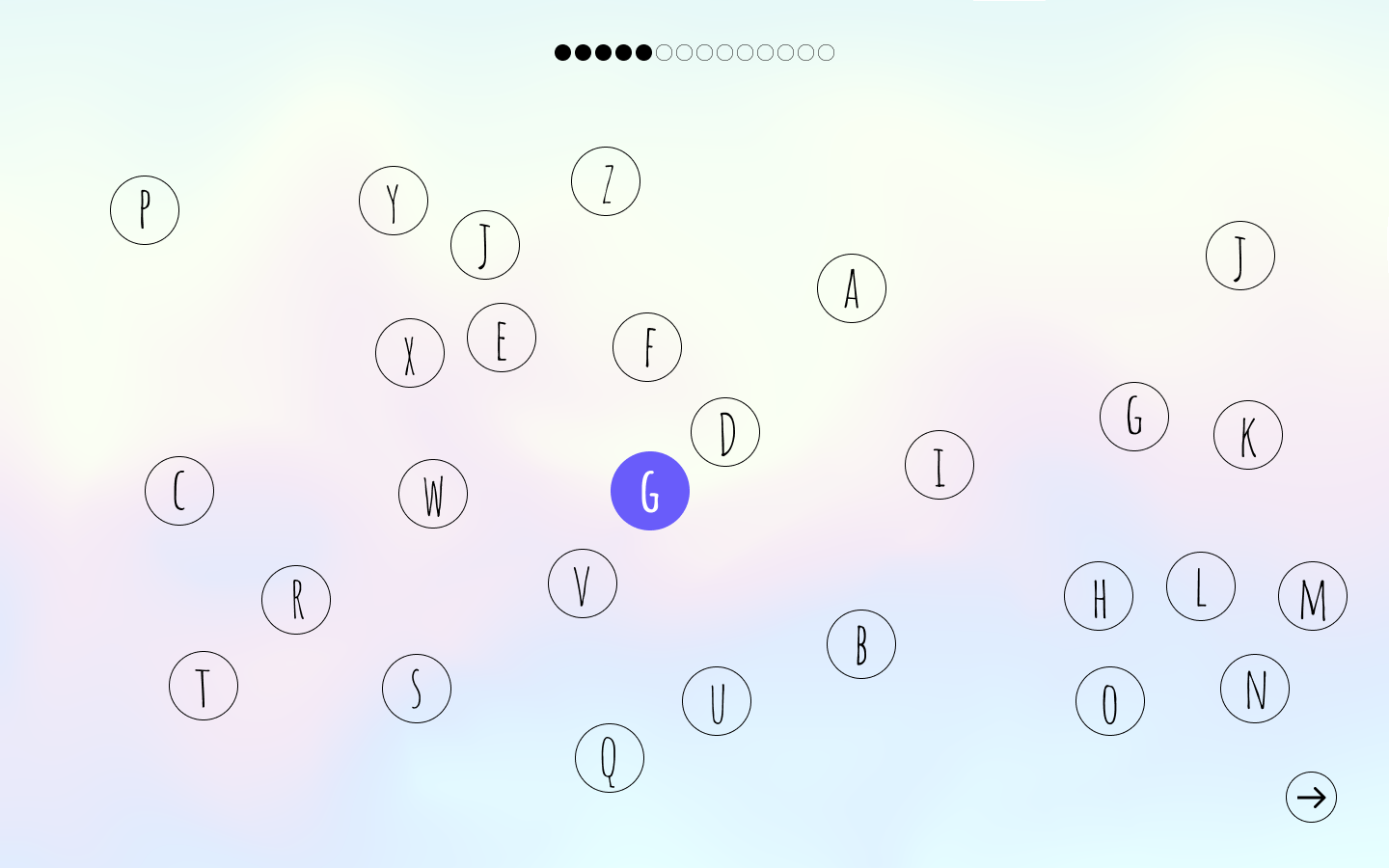
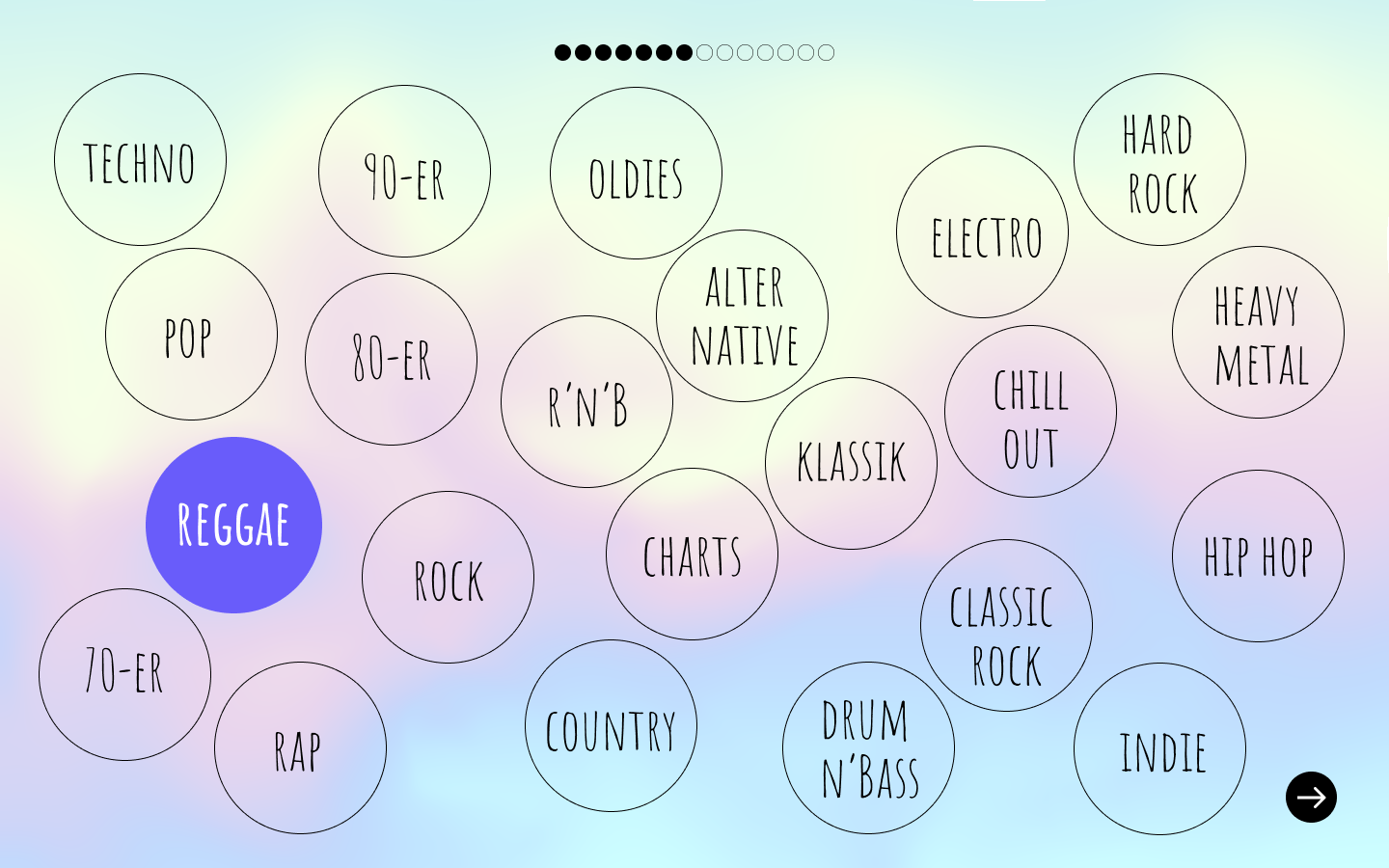
Im Umfrageteil wird der holografische Hintergrund erneut aufgegriffen.
Der User wird aufgefordert sein Glück zu "konfigurieren".
Je mehr Fragen beantwortet werden, desto mehr färbt sich die weiße Fläche.




USABILITY
Um das Interface in der Nutzung zu verbessern, integrierte ich ein paar Elemente.
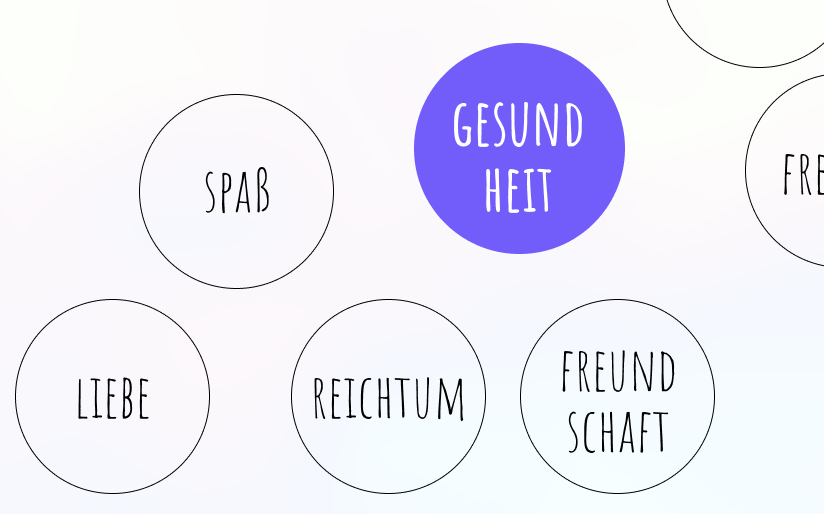
Beim Hovern über die Elemente, vergrößerten sich diese und färbten sich lila.


Hat man eine Frage beantwortet, färbt sich der Pfeil schwarz.
Beim Hovern über den Weiter-Button, huscht der Pfeil zur Seite.

Eine horizontale Leiste zeigt anhand der ausgefüllten Kreise, wie weit man mit der Umfrage ist.

Bei der Typo entschied ich mich für die "Amatic", die wirkte, als wäre sie mit der Hand geschrieben worden.
Diese sollte erneut das Thema Glück in einem persönlicheren Kontext darstellen.

DAS ERGEBNIS
Wirf einen Blick in meinen Screencast um den Prototypen meiner Website zu sehen.